iOS 10
SiriKit iOS 10, the Siri iOS 10 Apps that provide services in specific domains can use SiriKit to make those services available from Siri on iOS 10. Making your services available requires creating one or more app extensions using the Intents and Intents UI frameworks. SiriKit supports services in the following domains:- Audio or video calling
- Messaging
- Sending or receiving payments
- Searching photos
- Booking a ride
- Managing workouts
SiriKit also provides a mechanism you can use to tell the system about the interactions and activities that occur within your app.When you tell the system about these interactions, the system can determine if your app can handle the user’s current request and, if it can, pass the request to your app. In addition to the intent, SiriKit defines an interaction object, which combines an intent with information about the intent-handling process, including details such as the start time and duration of a specific occurrence of the process. If your app is registered as capable of handling an activity that has the same name as an intent, the system can launch your app with an interaction object containing that intent even if you don’t provide an Intents app extension.
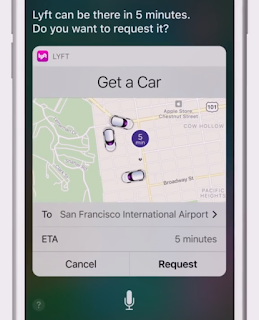
Ride booking is supported by both Maps and Siri, and users can also make restaurants reservations with Maps. Your Intents extension handles interactions that originate from the Maps app in the same way that it handles requests coming from Siri. If you customize the user interface, your Intents UI extension can also configure itself differently, depending on whether the request came from Siri or Maps.
To learn how to support SiriKit and give users new ways to access your services, read SiriKit Programming Guide. When you’re ready to implement the app extensions that handle various intents, see Intents Framework Reference and Intents UI Framework Reference.
iOS 10 Proactive Suggestions
iOS 10 introduces new ways to increase engagement with your app by helping the system suggest your app to users at appropriate times. If you adopted app search in your iOS 9 app, you gave users access to activities and content deep within your app through Spotlight and Safari search results, Handoff, and Siri suggestions. In iOS 10 and later, you can provide information about what users do in your app, which helps the system promote your app in additional places, such as the keyboard with QuickType suggestions, Maps and CarPlay, the app switcher, Siri interactions, and (for media playing apps) the lock screen. These opportunities for enhanced integration with the system are supported by a collection of technologies, such as NSUserActivity, web markup defined by Schema.org, and APIs defined in the Core Spotlight, MapKit, UIKit, and Media Player frameworks.
In iOS 10, the NSUserActivity object includes the mapItem property, which lets you provide location information that can be used in other contexts. For example, if your app displays hotel reviews, you can use the mapItem property to hold the location of the hotel the user is viewing so that when the user switches to a travel planning app, that hotel’s location is automatically available. And if you support app search, you can use the new text-based address component properties in CSSearchableItemAttributeSet, such as thoroughfare and postalCode, to fully specify locations to which the user may want to go. Note that when you use the mapItem property, the system automatically populates the contentAttributeSet property, too.
To share a location with the system, be sure to specify latitude and longitude values, in addition to values for the address component properties in CSSearchableItemAttributeSet. It’s also recommended that you supply a value for the namedLocation property, so that users can view the name of the location, and the phoneNumbers property, so that users can use Siri to initiate a call to the location.
In iOS 9, adding markup to the structured data on your website enriched the content that users see in Spotlight and Safari search results. In iOS 10, you can use location-related vocabulary defined at Schema.org, such as PostalAddress, to further enhance the user’s experience. For example, if users view a location described on your website, the system can suggest the same location when users switch to Maps. Note that Safari supports both JSON-LD and Microdata encodings of Schema.org vocabularies.
iOS 10 UIKit introduces the textContentType property in the UITextInputTraits protocol so that you can specify the semantic meaning of the content you expect users to enter in a text area. When you provide this information, the system can in some cases automatically select an appropriate keyboard and improve keyboard corrections and proactive integration with information supplied from other apps and websites. For example, if you use UITextContentTypeFullStreetAddress to tell the system that you expect users to enter a complete address in a text field, the system can suggest the address of a location the user was recently viewing.
If your app plays media and you use the MPPlayableContentManager APIs, iOS 10 helps you let users view album art and play media through your app on the lock screen.
If your ride-sharing app uses the MKDirectionsRequest API, iOS 10 can display it in the app switcher when the user is likely to want a ride. To register as a ride-share provider, specify the MKDirectionsModeRideShare value for the MKDirectionsApplicationSupportedModes key in your Info.plist file. If your app supports only ride sharing, the system suggests your app with text that begins “Get a ride to...”; if your app supports both ride sharing and another routing type (such as Automobile or Bike), the system uses the text “Get directions to...”. Note that the MKMapItem object you receive may not include latitude and longitude information and would require geocoding.
Integrating with the Messages App
In iOS 10, you can create app extensions that interact with the Messages app and let users send text, stickers, media files, and interactive messages. You can also support interactive messages that update as each recipient responds to the message. You can create two types of app extensions:
A Sticker pack provides a set of stickers that users can add to their Messages content.
An iMessage app lets you present a custom user interface within the Messages app, create a sticker browser, include text, stickers, and media files within a conversation, and create, send, and update interactive messages.
An iMessage app can also help users search images that you host on your app’s related website while they’re in the Messages app.
You can create a Sticker pack without writing any code: Simply drag images into the Sticker Pack folder inside the Stickers asset catalog in Xcode.
To develop an iMessage app, you use the APIs in the Messages framework (Messages.framework). To learn about the Messages framework, see Messages Framework Reference. For general information about creating app extensions, see App Extension Programming Guide.
If your app provides images for sharing in Messages and you want users to be able to use the Spotlight popular image search (that is, “#images”) to search these images without leaving the Messages app, first create an iMessage app. Then follow these steps:
Add the com.apple.developer.associated-domains key to your app’s entitlements. Include a list of the web domains that host the images you want to make searchable. For each domain, specify the spotlight-image-search service.
Add an apple-app-site-association file to your website. Add a dictionary for the spotlight-image-search service and include your app ID, which is the team ID or app ID prefix, followed by the bundle ID. You can also specify up to 500 paths and patterns that should be included for indexing by the Spotlight popular image search (for some examples of website paths, see the universal links examples in Creating and Uploading the Association File). Allow crawling by Applebot (to learn more, see About Applebot).
iOS 10 User Notifications
iOS 10 introduces the User Notifications framework (UserNotifications.framework), which supports the delivery and handling of local and remote notifications. You use the classes of this framework to schedule the delivery of local notifications based on specific conditions, such as time or location. Apps and app extensions can use this framework to receive and potentially modify local and remote notifications when they are delivered to the user’s device.
Also introduced in iOS 10, the User Notifications UI framework (UserNotificationsUI.framework) lets you customize the appearance of local and remote notifications when they appear on the user’s device. You use this framework to define an app extension that receives the notification data and provides the corresponding visual representation. Your extension can also respond to custom actions associated with those notifications.
iOS 10 Speech Recognition
iOS 10 Tutorial, The new API that supports continuous speech recognition and helps you build apps that can recognize speech and transcribe it into text. Using the APIs in the Speech framework (Speech.framework), you can perform speech transcription of both real-time and recorded audio. For example, you can get a speech recognizer and start simple speech recognition using code like this:
Remove built-in apps from the Home screen on your iOS device with iOS 10 beta
If you update to iOS 10 beta, you can remove some built-in apps from the Home screen on your iPhone, iPad, or iPod touch. When you remove a built-in app from your Home screen, you also remove any related user data and configuration files. This can affect things like related system functions or information on your Apple Watch. The apps built into iOS are designed to be very space efficient, so all of them together use less than 150MB.
iOS 10 Built-in apps you can remove from your Home screen
If you have iOS 10 beta, you can remove these apps from your Home screen:
- Calculator
- Calendar
- Compass
- Contacts1
- FaceTime
- Find My Friends
- Home
- iBooks
- iCloud Drive
- iTunes Store
- Maps
- Music2
- News3
- Notes
- Podcasts
- Reminders
- Stocks
- Tips
- Videos
- Voice Memos
- Watch app4
- Weather

iOS 10 Tutorial
You can remove the Contacts app from an iPhone only. If you remove Contacts, you won’t lose your contact information. You can still find all of that information in the Phone app.- If you remove the Music app, it won’t be available to use with CarPlay.
- The News app will be removable in a later version of iOS 10 beta.
- If you try to remove the Watch app from an iPhone that’s paired with an Apple Watch, an alert asks you to unpair your Apple Watch before you can remove the app.
- Touch and hold the app until it jiggles.
- Tap Remove on the app, then tap Remove.
- Press the Home button to finish.
Go to the App Store and search for the app. Tap Download to restore the app.
Wait for the app to restore, then open it from your Home screen.
What happens when you remove built-in apps from your Home screen
Removing built-in apps from your Home screen can affect other system functionalities. Here are some examples iOS 10 Tutorial :
- If you have an Apple Watch paired with your iPhone, removing an app from your iPhone Home screen also removes that app from your Apple Watch Home screen.
- If you remove the Podcasts app from your Home screen, Podcasts won’t be available with CarPlay.
- If you remove the Stocks or Weather app from your Home screen, stocks and weather won’t be available elsewhere. For example, you won’t see stocks and weather information in Notification Center on your iPhone or as Complications or Glances on your Apple Watch.
- If you remove the Calculator app, the calculator won’t appear in Control Center.










